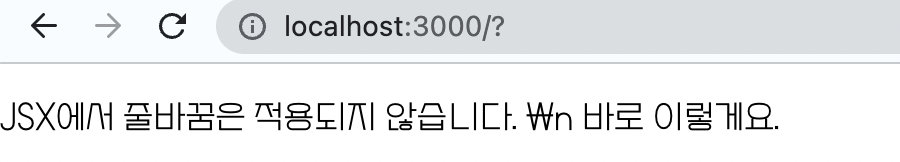
리액트 프로젝트를 진행하다보면 텍스트 태그를 사용할 일이 많은데요, 리액트에서 사용하는 JSX에서는 개행 문자 ('\n')이 적용되지 않습니다. 예를 들어 아래와 같이 작성해도 import React from 'react'; export default function Test() { return JSX에서 줄바꿈은 적용되지 않습니다. \n바로 이렇게요. } 개행문자가 그대로 텍스트로 출력된 것을 확인할 수 있습니다. 이를 해결하기 위해서 해결방법을 찾아보았는데, CSS에서 해당 태그에 white-space를 pre-line으로 설정해주면 된다고 합니다. 그러나 아무리 p 태그에 white-space: pre-line으로 설정해도 줄바꿈이 적용되지 않았는데요, 해결방법은 정말 간단했습니다. import R..